「你說說,為什麼我只是要排個版還要知道 W3C?」
恩 . . .不好奇一下你寫的東西是怎麼來的嗎?寫的東西是誰訂的?為什麼寫了就能動?如果不去追究這些,也不會怎樣啦,反正寫出來能動就好了嘛 XD(喂!不許你胡說!)
相信對 W3C 有初步認識後,對於 CSS 的發展會有更多的了解和幫助,知道更多關於 CSS 的事情,相對的 CSS 相關知識掌握度會更高。
W3C:全球資訊網協會(World Wide Web Consortium),又稱 W3C 理事會,由 Tim Berners-Lee 成立於 1994,是全球資訊網路的主要國際標準組織之一,以開放論壇 https://www.w3.org/ 的方式來促進開發互通技術,目的在使全球資訊網技術標準化,促進業界成員間的相容性,規範的標準囊括 HTML、CSS、DOM、SVG、XML 等。
想想看你開心寫的網站,在 Chrome 上長得像蒙娜麗莎,在 IE 卻長得像吶喊,情何以堪啊!還要再查各家瀏覽器的標準再寫好幾版好麻煩!然而 W3C 的標準並非強制,只是做推薦規範,因此才會有瀏覽器未支援某功能的問題存在;不過現在會出現支援問題的可能性減少很多,通常只會出現在新功能或實驗性功能,大家都還算遵守規範(吧?IE?
如果你會聽英文,先看這個比較快理解,裡面也有圖解:
The CSS of the Future: The Standardization Process
CSS 有自己的工作團隊,又稱為 CSSWG(Cascading Style Sheets working group),工作團隊的組成通常是瀏覽器廠商、主流網站、大學、CSS專家、研究機構和技術公司等成員,可以去他們的網站看看他們目前在做些什麼:Cascading Style Sheets
home page
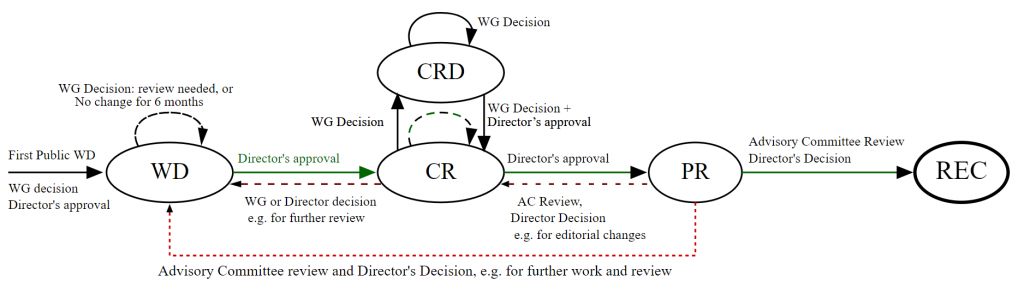
W3C 標準制定流程圖片參考

英文小幫手:
WG:Working Group 工作團隊
AC:Advisory Committee 顧問委員會 / W3C的委員、顧問
圖片來源:6.2. The W3C Recommendation Track
流程 1:編輯草案 ED(Editor’s Draft)
規範的開始階段,工作團隊會指定一個新的 CSS 屬性或選擇器的想法,並且在 CSSWG 內部進行討論及研究。如果工作團隊及會員同意將其發佈,將進入工作草案。
流程 2:工作草案 FPWD(First Public Working Draft)
其實就是第一個發布的工作草案。
流程 3:工作草案 WD(Working Draft)
工作團隊會依據 charter(章程) 發布一系列的工作草案(想看的可以到這邊 CSSWG charter),W3C 的會員和大眾可以提出評論和問題,並由工作團隊處理,一版接著一版的改進。
瀏覽器裡對於早期實驗性功能的支持最早通常是從這個階段開始。
流程 4:最終工作草案 LCWD(Last Call Working Draft)
工作團隊完成工作,要求大眾和 W3C 會員提出最後評論,並同樣由工作團隊處理回饋。如果情況不 OK,會再回到工作草案階段。
流程 5:候選推薦標準 CR(Candidate Recommendation)
當問題都解決,結束最終工作草案階段,將進入候選推薦標準階段。此時該規範已經有一個相對穩定的版本,可以展開測試,工作團隊會將實施所得到的回饋整合到規範中。如果狀況不 OK,同樣會再返回到工作草案階段。
流程 6:建議推薦標準 PR(Proposed Recommendation)
如果測試沒有意外,規範將進入建議推薦標準階段。W3C 創辦人(Tim Berners-Lee)會正式請求 W3C 會員審閱這份建議推薦標準。如果不 OK,同樣會再返回到工作草案階段或回到候選推薦標準。
流程 7:推薦標準 REC(Recommendation)
進入最終階段,審閱結果 OK,便由創辦人(Tim Berners-Lee)宣布該規範成為推薦標準,也就是成為 W3C 的標準。
提高網站排名
如果寫出符合 W3C 標準的網站,網頁的結構化相對清楚,就容易被網頁爬蟲抓取內容,更易於被搜尋到。
瀏覽速度更快
符合 W3C 標準,程式碼會相對較簡潔,瀏覽器當然會更快。
容易維護
符合 W3C 標準,兼容各種主流瀏覽器,不會出現太過特別的寫法,網頁架構及樣式就更清楚,當然更容易修改維護。
無障礙網頁設計
符合 W3C 標準,網頁內容能被更多的設備訪問(如螢幕閱讀器),這能夠被幫助如色盲、視弱等殘障人士瀏覽網頁。
從規範之中能最完整的了解 CSS 特性,如果是想查看現在的規範,可以前往這個網站,填入你知道的屬性做搜尋。
https://www.w3.org/TR/
相信在查看的過程中會看到 Module 和 Level 這幾個名詞,這是什麼?
CSS 在發展的過程因為東西變的很多很雜,所以在 CSS2.1 之後引入了模組(Module)的概念,把功能模組化;然而由於這些 CSS 模組除了包含了以前的特性外,也陸續增加了新的特性,因此這些更新的模組都逐漸演變為 CSS3,也就是一系列 Level 3 模組的總稱。
至於 Level 1和 Level 2 呢?那些沒有出現在 CSS1 或 CSS2.1 中的新特性,將會以模組 Level 1 作為開頭。CSS Flexbox 和 Grid 都是以 Module Level 1 開始,如果有新的特性被 W3C 推薦,就有可能會進入下一個 Level(例如:CSS Grid Layout Module Level 1 已經進入 Level 2)。
如果是想查看瀏覽器有沒有支援,快速的方法是利用這個網站直接做查詢:Can I Use
不過論準確度的話,還是直接開瀏覽器查看比較準,手機的部分則可以參考:使用 PC 版 Chrome 來 Debug 手機版的 Chrome
資料來源:
